8. jQuery의 json,xml파일 처리방법 및 jQuery UI작성법
1. xml(순수 xml, jsp(xml)) ->2.json->jQuery 처리
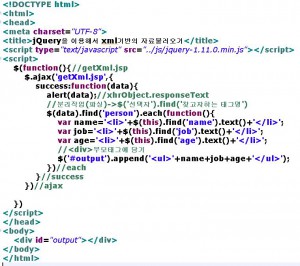
05ajax->getXml.jsp
trimDirectiveWhitespaces=”true” (2.3버전)
=> 파일을 불러올때 공백이 있으면 공백을 제거하고 불어오기 위한 옵션
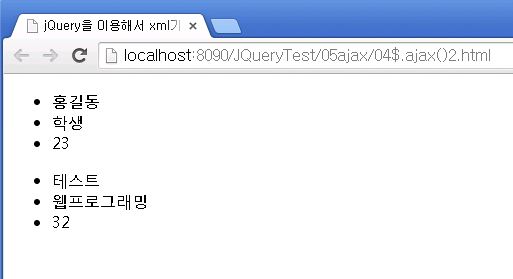
getXml.jsp—>04$.ajax()2.html
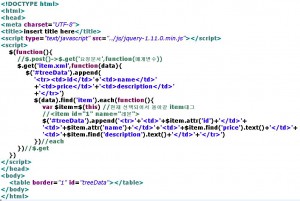
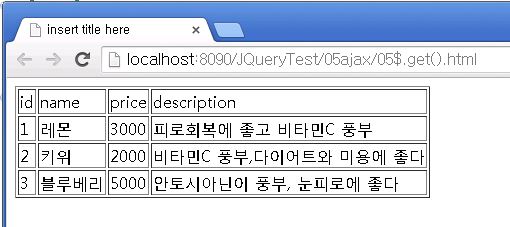
item.xml —>05$.get().html
06json.html –> 문자열로 된 자바스크립트구문을 eval의 매개변수로
전달->자바스크립트구문을 실행하게 된다.
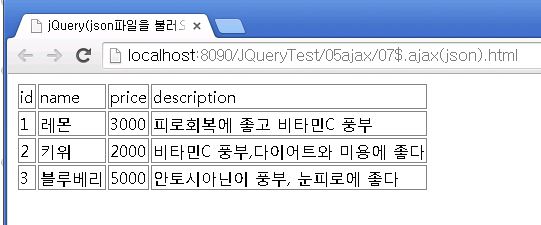
07$.ajax(json).html(json파일을 불러와서 출력) —>item2.json
실직적으로 DB에 접속->데이터를 json표기법으로 출력
getBoardJson.jsp


08$.getJson().html—item2.json


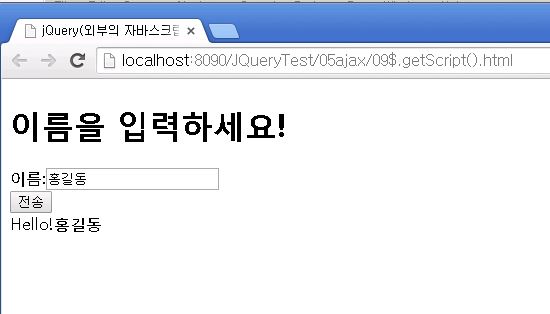
09$.getScript().html—test.js
plugin을 설치(확장팩)=>eclipse->MyEclipse(개발>미니프로그램)
DB Plugin,Spring plugin을 설치->환경설정
JQueryUiTest->프로젝트명(jqueryui.com)
library를 다운로드을 받아야함
일반ui를 붙어넣음

JQueryUiTest
|
-WebContent
|
-css->21개정도의 스타일정도
|
-js->jQuery-2.1.1.js + jQuery-ui.js
|
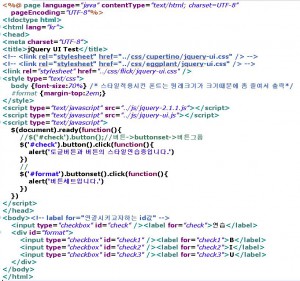
-button=>checkbox.jsp
html5