9. jQueryUI마무리
=>jQuery UI
=>26장 라이트박스 플러그인->이미지 갤러리
상품이미지 출력
colorbox plugin
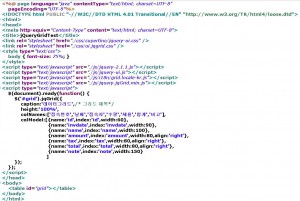
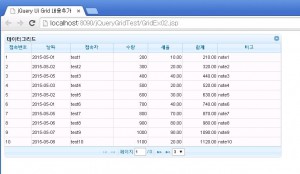
=>28장 jpGrid 플러그인=>그리드(글목록보기)
페이징처리
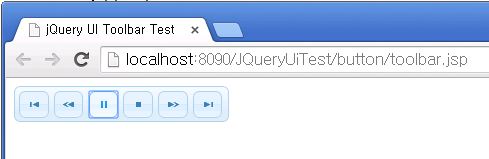
toolbar.jsp
JQueryUiTest2->프로젝트명
|
-WebContent
|
-design->accordion.html
|
-external->jQuery버전별로
|
-themes
|
-ui
accordion.html
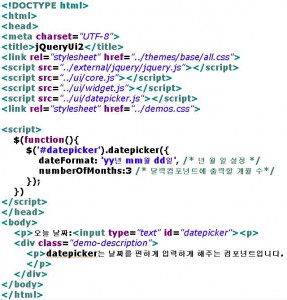
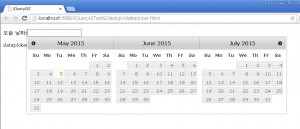
datepicker.html
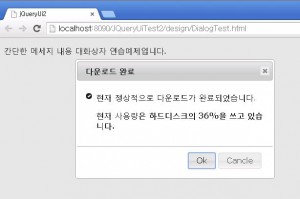
DialogTest.html


<script src=”../ui/core.js”></script>
<script src=”../ui/widget.js”></script> ->공통
<script src=”../ui/mouse.js”></script>->마우스
<script src=”../ui/button.js”></script>->대화상자의 버튼
<script src=”../ui/draggable.js”></script>->드래그
<script src=”../ui/position.js”></script>->대화상자의 위치
<script src=”../ui/resizable.js”></script>->대화상자의 크기
● 라이트박스 플러그인
JQueryUiTest
|
-css
|
-color=>colorbox.css파일 복사
|
-js=>jquery.colorbox.js파일 복사
|
-images->간단한 이미지
|
-color->colortest.jsp
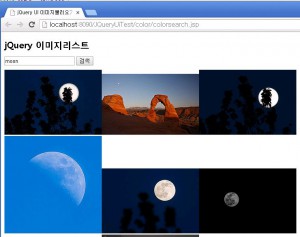
colortest.jsp
외부에서 이미지를 제공하는 사이트
http://api.flickr.com/services/feeds/photos_public.gne
?jsoncallback=moon